Create micro page:
log in with your credentials /Zid/Salla/Shopify Accounts and then:
1) click on store
2) on the left hand side choose micro pages.
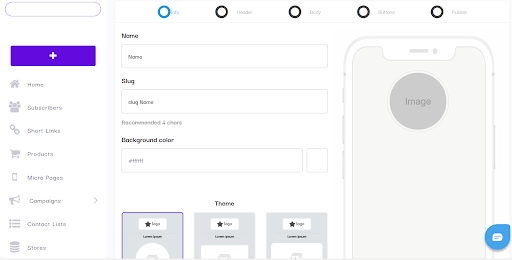
3) click on create new page.
4) write down campaign name.(in the info page)
5) Enter the slug which is the last part of the URL address that serves as a unique identifier of the page (optional), it will be automatically generated if not entered.
6) choose background color and its default is white.
7) choose theme i.e single rounded image which is by default.
8) Enter Tag and media source ( both optional and used for filtration and reporting only ).
9) Click next.

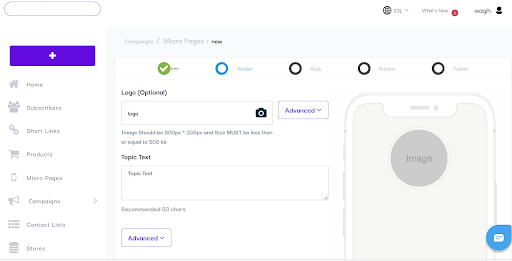
you can enter the logo or /and topic text which is located in the header of the micro page, you can use advanced settings to change color for background and text color. Alternative text can also be filled and it appears when the image can’t be displayed in the micro page (All optional and appears in the header page)

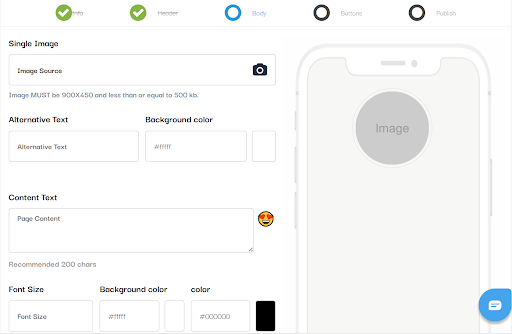
10) click next it will direct you to the body page, upload a single image 900*450px and its size is 500 kb. You can fill in the alternative text ,background color which is white by default and content text that appears below the single image that you uploaded and it should be 5 characters or more.

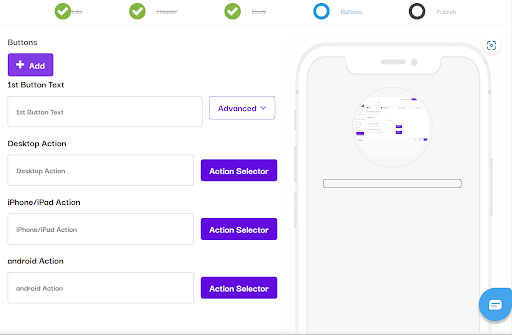
11) Click on next and it will direct you to the buttons page, you can click on add button then write down button text that will be written on this specific button,desktop action which is the link that will direct the customer to another page if they’re using a desktop, iphone/ipad action that will direct the customer to a page if they are using Apple devices and same for android action. ( action selector in android and apple is being used to direct the customer to perform a specific action i.e contact you on whatsapp or call a specific number. Regarding desktop action selector it performs various actions i.e opens pop ups or sends emails.

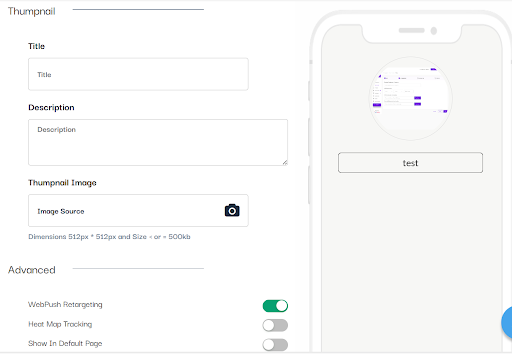
12) The last page is the publish page and it contains a title ( which is the word that is going to appear on the top when you send the micro page to someone.), fill in the description for the link ( Meta data) and thumbnail image (512*512 px) that will appear when you send the micro page link to someone. Click on publish and then your micropage is ready.

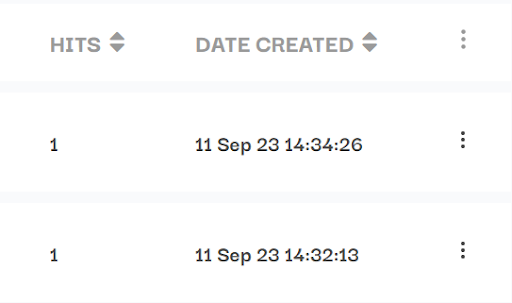
Track clicks:
Click on micro pages on the left hand side you’ll find the number of hits in the schedule for each and every micro page and also you can click on the 3 dots drop down menu and choose analytics for a specific report about each micro page. And you’ll also be able to track clicks that took place from different kinds of devices and conversion rate.